4.1.2022 - 27.2.2022 (Week 2 - Week 8)
Chung Yi Ki / 0345014 / BDCM
Information
Design
Project 2: Motion Graphic & Exercises
Lecture
Week 2 / Motion Graphic
Animations are images string together that creates an illusion of movement.
There are 4 types of animation, namely 2D animation, 3D animation, stop motion
animation and finally, motion graphic. Unlike the other 3 forms of animation,
motion graphic focuses on the skill to make graphic elements, shapes and text
move rather than having a storyline in the output.
In motion graphic, the graphical composition is equally important as the
animation, as the graphic composition is the base of motion graphic works.
Motion graphic can be mostly seen being applied on kinetic typography videos,
graphic element animation videos, chart visualization and limited character
animations.
In practical class, Mr. Martin taught us how to use Adobe After Effects to
create a kinetic typography animation using the text animation tool and
parenting them to null objects. The lyric "So, so what?
I'm still a rock star" from the song "So What“ by P!nk was used for the
demonstration and we followed along with Mr. Martin in making the
animation.
Fig 1.1 Animating text by parenting all the text
layer to a null object and adjust the text layer timings
layer to a null object and adjust the text layer timings
Fig 1.2 Animating text using the text
animator tool, null object, and enabling 3D layers
animator tool, null object, and enabling 3D layers
Week 3 / Motion Graphic Chart
Charts are used as a graphical representation for data visualization and the
most commonly used types of charts are pie chart, bar chart and line chart.
One way to easily animated these 3 charts is by creating the visuals as a
shape layer in After Effects and use the trim paths tool to animate the shapes
used in the charts.
For this week's in-class activity, we are tasked to practice the chart type
assigned to us for our exercise 4 by creating a simple and quick animation
following the demonstration video and tutorial slides provided by Mr.
Martin.
Fig 1.3 Week 3 line chart motion graphic practice
I was assigned to animate a line chart for exercise 4 and so, I followed along
the tutorial for the line chart animation to create the practice animation for
it. I created the lines using the pen tool with the proportional grid option
turned on to use as a guide and animated them by using the trim paths tool and
applying easy ease on the keyframes.
Week 4 / Vector Character animation
We are introduced on the basic of animating vector character graphics in After
Effects. Character animation can be done using position, scale and rotation
keyframes. A bounce effect can be done using the position keyframes by adding
extra slightly offset keyframes in between the start and end keyframes.
Advanced properties would be using the wiggle effect and puppet position pin
tool. the wiggle effect creates a looping rotation by entering a code in the
rotation properties. The puppet position tool allows you to manipulate certain
parts of a graphic without affecting the other parts.
It's important to remember to separate the layers according to what needs to
be animated in Adobe Illustrator first before importing to Adobe After
Effects, so we won't have to repeatedly import the same file over and over
again.
For our in-class activity, we are tasked to choose a file from the
4 Illustrator file given to us
and animate the characters in it using what we've learnt. I've chosen file A
to practice animating it.
Fig 1.4 Week 4 character animation practice
I used position keyframes, rotation keyframes and puppet position tool to
animate the elements. And turbulence displace effect for the blob in the
background.
Instructions
Project 2: Motion Graphic, Exercise 3: Kinetic Typography, Exercise 4: Weather Forecast
Exercise 3: Kinetic Typography
For this exercise, we are given a group work task where we need to make a
kinetic typography animation video of either "So What" by P!nk or any other
songs of our choice. For my group, we decided to use the song "So What" and
we've divided the parts of the lyrics to each of us according to the template
that Mr. Martin have provided us. The lines that I've chosen to animate
are line 9,10,11,34,35,36,37,38.
Fig 1.1 "So What" - P!nk lyric breakdown template (11/1/2022)
Idea development
Visual research

|
|
Fig 1.2 "All I Know So Far" album cover (11/1/2022) Source: https://twitter.com/pink/status/1387771775027666947 |

|
|
Fig 1.3 Colour palette choice (11/1/2022) Source: https://www.colourlovers.com/palette/2723606/Black_to_Neon_Pink |
When we are researching on the colour palette for our video, we found out that black and pink was the colour theme for one of P!nk's album, and so we decided to use Fig 1.3 as our colour palette reference for our video.
Fig 1.4 Kiss You - One Direction (11/1/2022)
Animation of individual parts
Fig 2.1 Animation of line 9,10,11 (22/1/2022)
Fig 2.2 Animation of line 34,35 (22/1/2022)
Fig 2.3 Animation of line 36,37,38 (22/1/2022)
After that, we each started to create the animations for our individual parts.
I tried to make the animation to give off the same mood as the lyric of that
particular part, for example the cramping composition in the shouting line of
"we're all gonna get in a fight". I also tried making a graphic visualization
of the electric guitar interlude part in Fig 2.3.

|
| Fig 2.4 Keyframes for the zig zag line animation in Fig 2.3 (22/1/2022) |

|
| Fig 2.5 Keyframes for the word animations using the text animator (22/1/2022) |
For the zig zag line animation in Fig 2.3, I used the rectangle tool and
applied a zig zag effect on it. I enabled 3D layer so I can manipulate its
position in a 3D space and parented it to a null to create the rotating
motion. For the words animation, I used the text animator tool to create the
animations and applied easy ease on them by controlling the ease high and ease
low sliders, I also animated some of the words using the sliders under the
transform panel.
After completing each of our individual parts, we uploaded them to our Google
Drive folder and Diane helped us to combine and edit everything together so
each part transitions smoothly to the next.
Final kinetic typography video
Fig 3.1 Final "So What" Kinetic Typography Video - Group 2 (23/1/2022)
Exercise 4: Motion Graphic Chart
For this exercise, we are tasked to create a motion graphic animation of a
chart diagram given to us. Before commencing our exercise, we are briefed on a
short demonstration on the method to animate different kinds of chart through
the presentation slides. I was tasked with a line chart that shows the
relationship of number of increasing COVID-19 cases in different months in the
year 2020.
Progress

|
| Fig 4.1 Parenting points on graph to null objects (28/1/2022) |

|
|
Fig 4.2 Applying repeater effect on a rectangle to create an even distanced amount of duplicates (28/1/2022) |

|
| Fig 4.3 Applying glow and gaussian blur effect (28/1/2022) |
After watching the additional After Effects tutorial videos that Mr. Martin
listed down in his presentation slides, I decided to try out animating the
points on the graph using a null object. I created the line using the pen tool
with anchor points positioned on the respective data point of the line graph.
I then made null objects from the anchor points path and animated the points
by controlling the positions of the null objects (Fig 4.1). I use the repeater
effect on the scale indication lines of the graph so the space between each
line is even (Fig 4.2). And for some final touches, I applied glow and
gaussian blur effect for the shape of the line graph and glow effect only for
the words (Fig 4.3).

|
| Fig 4.4 Positioning the numbers data following a grid (28/1/2022) |
I also made sure to use grids to help me position the words and anchor points
so the graph will be neat and the data shown are accurate in their position in
the graph.
Final Motion Graphic Chart
Fig 4.5 Final Motion Graphic Chart animation (28/1/2022)
Project 2: Animated Infographic
For project 2, we are tasked to use the assets from our infographic poster in
Project 1 and animate it using Adobe After Effects. We are required to add in
music and suitable sound effects as well.
Idea development
Rough animatic
Fig 5.1 Rough short animatic to plan out idea (8/2/2022)
Before I start animating the assets in After Effects, I first planned out
roughly how I wanted to animate the assets and scenes. I'm planning to open
the video with a pan down from the title scene and for all the other scenes,
they will follow the same animation of subtitle popping up, followed but
descriptions and animation of the assets in each steps.
Animation in After Effects
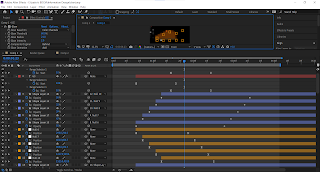
Fig 5.2 Animation timeline of different compositions in After Effects
(22/2/2022)
Click this link to view the images in fullscreen: https://albumizr.com/a/5Fnc
After separating the assets into manageable layers in Adobe Illustrator, I
then first start to animate each scenes in sperate composition so it would
be easier for me to manage and compile later on. For most of the animation,
I used position, scale, opacity and rotation keyframes to manipulate the
motion of the assets. 3D layer is enabled for objects such as fork and spoon
as I could animate the turning motion by controlling their position in the Z
space. I also used shape path a lot to create a more complex motion by
changing the shape an illustration from one keyframe to another. Additional
effects and masking where needed are also added.
Fig 5.3 After Effects compiled composition timeline (22/2/2022)
Click this link to view the images in fullscreen: https://albumizr.com/a/Fsnj
After animating each scenes in different composition, I arrange them
accordingly in one composition, where I also used position, scale keyframes
and masking to create the transitions between each scenes.

|
| Fig 5.4 Adobe Premiere Pro timeline (22/2/2022) |
I then did some further editing on the speed on some parts and cut off long
pauses in Adobe Premiere Pro so that the video is within the 60 seconds time
limit. I found some suitable sound effects on Freesound website and a music
called
"Know You Better" from YouTube to add in to my animated infographic. I edited the sounds and
music according to the length of my video and each of the animations.
Sources for the sound effects can be found at the bottom of this blog post
or click here.
Final Animated Infographic
Fig 6.1 Final Animated Infographic (22/2/2022)
Feedback
Week 8 - Project 2
The animation is nicely done and the song choice is a suitable choice too.
The video is ready for submission.
Reflection
Experience
This project was fun and enjoyable for me as I got to try out using the
shape path to animate the assets, something I never done before. Although it
was time consuming but I’m glad the effect worked out at the end. As for the
exercises, it was interesting and fun to try out new techniques for creating
motion graphics. It helped me understand the text animator and parenting
more, and how to manipulate speed between keyframes by adjusting curve
graphs.
Observation
I observed that motion graphic adds to the clarity of the visual information
shown and it engages the audience as well, making the information more
memorable. I also noticed that fast moving speed transitions usually works
better than slower ones as it doesn’t drag the motion and keeps the viewer’s
eye engaged.
Findings
I found that some elements such as gradient doesn’t translate in After
Effects when it’s changed to a shape layer, and because of this knowing how
to use other methods such as controlling the scale and position keyframes as
well as masking would come in handy in order to keep the gradient colour.
Other than that, I also found that timing is very important when it comes to
motion graphic, it’ll either make or break an animation. A right balance
between slow and fast can create suspense and captivation, but too slow or
too fast would either make the outcome boring or dizzy.
Sound Effects Sources
-
tiewrap by datasoundsample
https://freesound.org/people/datasoundsample/sounds/41636/ -
Mixing food wooden spoon by KidsCastTechy
https://freesound.org/people/KidsCastTechy/sounds/42812/ -
Boiling Water by G.Lamont
https://freesound.org/people/G.Lamont/sounds/118039/ -
beating_eggs by piedo
https://freesound.org/people/piedo/sounds/214685/ -
salt shaking by simosco
https://freesound.org/people/simosco/sounds/235561/ -
Teig ausrollen by gruenebanane
https://freesound.org/people/gruenebanane/sounds/241813/ -
Bag Of Flour Dropped On Counter Top by bbrocer
https://freesound.org/people/bbrocer/sounds/382642/ -
Water drop by matypresidente
https://freesound.org/people/matypresidente/sounds/388284/ -
Squishing Sound by Radio-Brain
https://freesound.org/people/Radio-Brain/sounds/403915/ -
Water drop / Splash by bxyorna
https://freesound.org/people/bxyorna/sounds/410335/ -
Nắp by SieuAmThanh
https://freesound.org/people/SieuAmThanh/sounds/505646/ -
Salt by ingeverschatse
https://freesound.org/people/ingeverschatse/sounds/513030/ -
Fire in the stove by mcmikai
https://freesound.org/people/mcmikai/sounds/532191/ -
Kneading dough in metal pot by jb_stems
https://freesound.org/people/jb_stems/sounds/612769/
Comments
Post a Comment